小程序对接Django
- 本地开发对接
- 远端部署测试
本地开发对接
- 小程序只可以跟指定的域名与进行网络通信(指定域名需要填写到小程序开发者后台管理那里面去)
- 小程序必须使用HTTPS发起网络请求
- 开发阶段可以取消以上限制
本地开发对接django后台的方法:
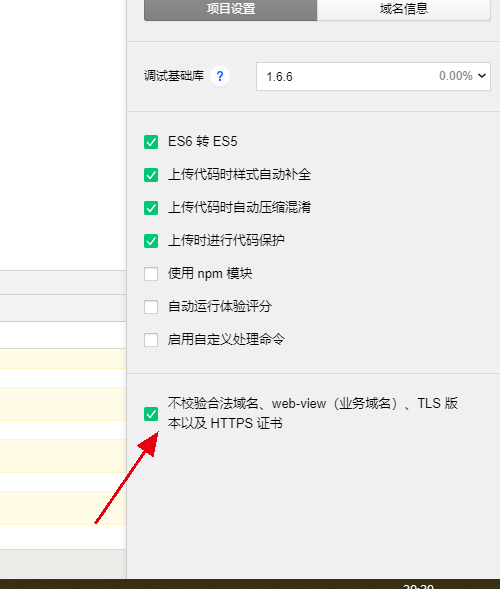
在微信开发者工具--->设置--->项目设置,右边弹出项目详情,勾选“不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书“,如下图

远端部署测试
- 使用git远端同步代码
- 本地代码<-push-->git仓库(推荐coding.net、oschina开源中国、码云)<-pull-->服务器代码
- 管理依赖环境
requirements.txt
pip install -r requirement.txt